Hi, I'm
Danielle Casa
Junior Front-end Developer
Based in United States, Florida



Hey there! I'm a junior front-end developer based in sunny South Florida. I've been honing my web development skills through some really cool and inspiring SheCodes workshops. I'm super proud of all the certificates I've earned so far. Right now, I'm currently learning Python! I'm also exploring the exciting worlds of UX and UI by playing around with excellent tools like Canva, Adobe Illustrator, Figma, and more. My ultimate goal is to create user experiences that leave a lasting impression, so I'm excited to keep learning and growing in this ever-evolving digital world.
When not in front of my computer, I love to kick back and watch mystery movies, cuddle with my adorable dog and cat, indulge in delicious restaurant food with family and friends, go fishing at the local beach pier, and bake some yummy desserts. Life is all about balance, right?
HTML5
CSS3
JavaScript
VS Code
API
Github
Hosting
Bootstrap
Flexbox
SEO
Responsive
React.js
AI

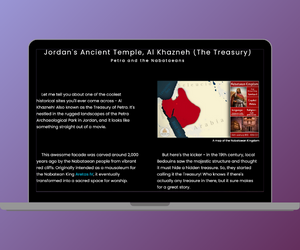
This is a captivating landing page created for the Favorite Monument Coding Challenge with SheCodes. It features text, buttons, and links and includes intriguing facts and fascinating details about Al-Khazneh. The page has been created with HTML, CSS, and Javascript.

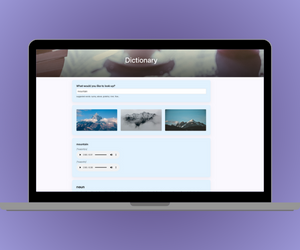
I've created a powerful dictionary app that's built with React and multiple APIs. It's packed with features including appropriate images, detailed phonetics, and comprehensive definitions, making it the perfect tool for anyone looking to expand their vocabulary.

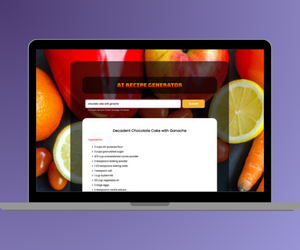
This project involved developing an interactive web application that utilizes the power of artificial intelligence. To achieve this, I integrated an AI API into my JavaScript code and gave instructions using prompts to train the AI. With this setup, the web application can provide recipes based on user input.

I am excited to hear from you and would love to connect. If you have a question, a project idea, or want to say hello, please email me. I am open to networking, collaborating, and starting new ventures, so don't hesitate to reach out. Let's begin a conversation and explore new opportunities. I am available and eager to hear back from you. So, let's connect and get started!